6.6 KiB
+++ title = 'Adding a comic and comic pages' show_toc = true weight = 30 +++
{{< warning >}} Page under redaction. {{< /warning >}}
Ok! We have a blank site with Silicate installed!
Now, we can start the insteresting part: adding actual comic pages!
For this tutorial, we'll use Pepper & Carrot pages.
This guide has a premade archive with everything you'll need. You can download it as a tar.gz archive for Linux/Mac or a zip for Windows.
{{< warning >}} Archives will be created soon. {{< /warning >}}
But if you have your own comic already, you can use your it too!
Setting up the comic
First off, let's create a comic/ folder in my_website/content/.
It will be where all comic pages will go.
{{< warning >}} Information on how to set the comic title and description will be added soon. {{< /warning >}}
Adding a new comic page
Now we'll add page 01 from episode 01 from Pepper & Carrot!
Create a E01P01/ folder inside comic/. If you use your own webcomic,
you can use your own page title as a folder name (just avoid spaces and specials characters
because this folder name will be used as a URL for this page).
Then create a text file named index.md (If you are on Windows, make sure the file created isn't
index.md.txt; Windows likes to hide file extensions from you may need to force windows to display them).
This index.md file tells Hugo that the E01P01 folder is a page and that all other
files inside this folder belong to this page. This is what Hugo calls a "Page Bundle".
Post content
Most webcomics will have a small "blog" post associated with a page -- a description, some lore, etc.
You can do this by adding the post content to index.md.
Here, for example, we can add the credit of the first Pepper & Carrot page :
+++
title = 'Episode 1 - Page 1'
weight = 10
+++
Creative Commons Attribution 4.0 International license
------
Attribution to:
Art: David Revoy.
Scenario: David Revoy.
English (original version)
Proofreading: Amireeti, Alex Gryson.
------
Credit for the universe of Pepper&Carrot, Hereva:
Creation: David Revoy.
Lead Maintainer: Craig Maloney.
Writers: Craig Maloney, Nicolas Artance, Scribblemaniac, Valvin.
Correctors: Alex Gryson, CGand, Hali, Marno van der Maas, Moini, Willem Sonke.
This content uses the Markdown syntax, so you can have some simple styling, like *italic text*, **bold text**, etc.
{{< warning >}} Full description of Markdown possibilities will be added later. {{< /warning >}}
What is the weird text block with the "+++"?
This block is called a front matter, it is used to add attributes to the page, such as its title.
The weight attribute will be explained in Page ordering.
Comic pictures
Now, all we need are pictures for the comic page.
Create a strips/ folder inside E01P01/
Get the pages/E01P01.jpg file from the resources you downloaded -- or your
own comic page -- and add it inside the strips/ folder.
You should now have this (and some other files and/or folders) :
my_webcomic/
hugo.toml
content/
comic/
E01P01/
index.md
strips/
E01P01.jpg
If your [website is running]({{% relref "tutorials/getting-started/site-creation" %}}#starting-your-site), then the home page should display the page you just added like so!:
{{< warning >}} Screenshot will be added soon. {{< /warning >}}
Also, you can add multiple pictures inside strips/, Silicate will look for everything that is
a PNG, JPG or WEBP. On the website, they'll be ordered top to bottom by name, so you can make
a Webtoon-style long comic strip from many smaller strips.
Page ordering
Page ordering is important, and can get tricky.
Imagine you have a naming convention for your pages like so: P1, P2, ..., P10, P11, ...
If you order them by name, then you have a trouble, because they'll get ordered like so:
- P1
- P10
- P11
- P2
- ...
It gets even worse if your pages have an actual name and no naming convention.
Wait! Why not use a creation or publication date?
We could use a publication date, but imagine you want to add a new page between two others. We now have another problem because you either can't or have to lie about the date to make it work.
That's why Silicate relies only on ...
Weight
The way Silicate handles ordering is by using the weight of the page.
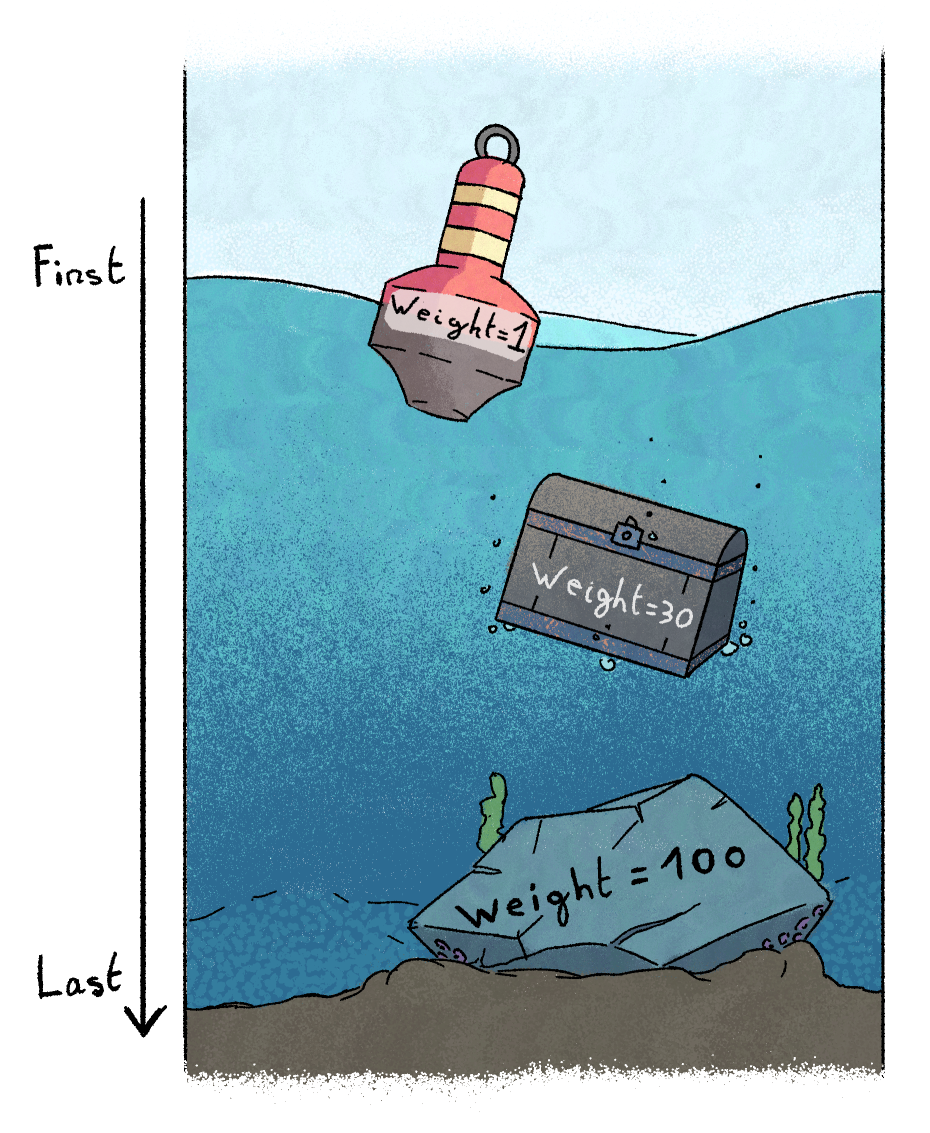
You can see it like this: pages with a small weight floats up to the top and are first, pages with a big weight sink to the bottom and are last.
You can set the weight with the line weight = ... in the front matter. It has to be a positive whole
number, things like 4.7 and -1 won't work.
Best practice
What you should probably do is this:
- Page 1 gets a weight of 10
- Page 2 gets a weight of 20
- ...
- Page 50 gets a weight of 500
Why? Because starting at 10 then incrementing the weight by 10 each time lets you insert up to nine pages before or after any page, should the need arise.
Won't I run out of values? My webcomic is very long.
Even if you have a lot of pages -- say 4000 -- you would use a weight of 40 000, which is way below the maximum (which is at least 2 147 483 647).
Page creation date
If you want, you can set a creation date for the page. It will be displayed on the website under the page title.
You can add a date='...' field in the front matter.
The date format can be multiple things.
Let's say the date of the page we just created was 9H35 the 2025 / May / 31, then the value to add is :
date = '2025-05-31T09:35:00'
(If we care only about the day, then we can add: date = '2025-05-31')
Now, the page should be displayed with a creation date under its title!:
{{< warning >}} Screenshot will be added soon. {{< /warning >}}
Recap
Now you have most of what you need to have a simple webcomic!
You can just keep adding new pages!
Here's what to remember:
- Website configuraiton is in
hugo.toml. - Comic pages go inside
content/comic/. - Comic pages are folders with an
index.mdfile. - Comic page pictures go into a
strips/sub-folder. index.mdhas a front matter to set its title, ordering and creation date.- Ordering is done through weights. Light/Small = first, heavy/big = last.